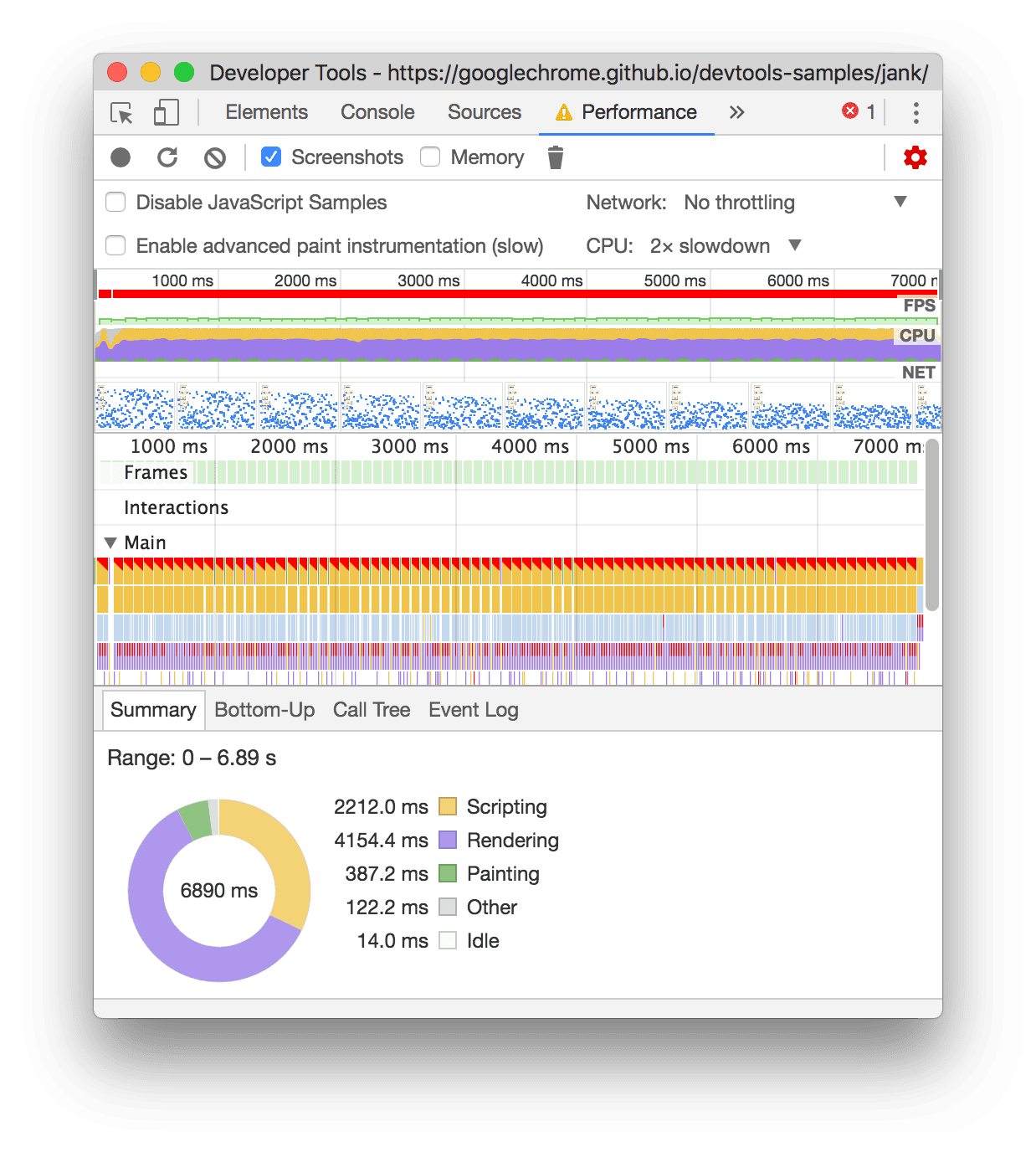
javascript - Chrome - Difference between event time in devtools timeline and performance timing API - Stack Overflow

GitHub - iamakulov/devtools-perf-features: Chrome DevTools' little known features for perf debugging

Chrome DevTools on X: "🤯 What! A 4x faster Performance Panel? That's right, a faster Performance panel for quicker performance analysis. Follow our engineering post from @af_olivares and Nancy as they reveal