Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Stefan Judis on Twitter: "Sweet! 👏 Individual transforms are coming to Chrome. ⚠️ But you can't just move all scale(), translate() and rotate() functions to their property counterparts, because order matters. 👇

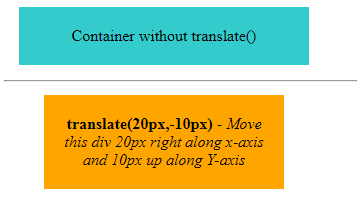
eu não entendo isso transform: translate(-50%, -50%) rotate(-5deg) translateZ(4px); | HTML5 e CSS3 II: Turbinando as suas páginas | Alura - Cursos online de tecnologia

jquery - Javascript : accurate CSS TranslateX ( position ) taking Transform Scale into account - Stack Overflow